Angular 4. TypeScript. Начало.
| Понедельник, 11 сентября, 2017
Метки: Angular, TypeScript Комментарии: 0
Запуск приложения
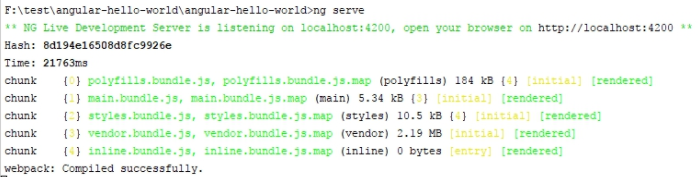
Перед тем, как делать какие-то изменения, запустим приложение и откроем его в браузере. Встроенный HTTP-сервер есть в angular-cli и мы можем использовать его для запуска приложения. В терминале, там, где мы запускали команду создания приложения запустим другую команду: ng serve.

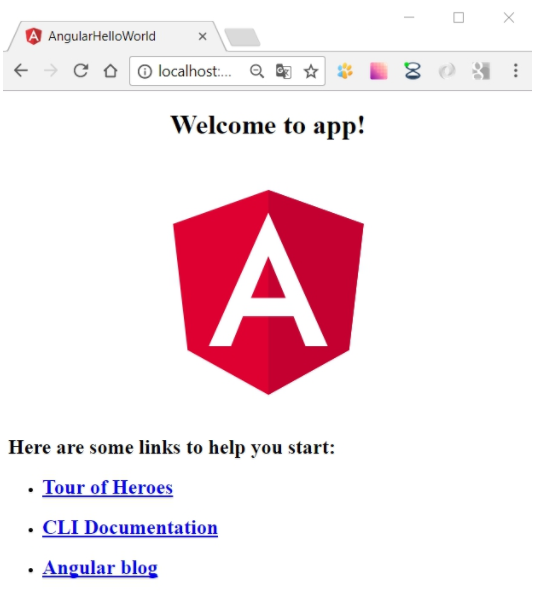
Приложение запустилось на localhost, порт 4200. Откроем в браузере адрес http://localhost:4200. Если по каким то причинам порт занят на компьютере то вполне возможно приложение может запуститься на другом, поэтому нужно внимательно посмотреть сообщения в терминале после запуска команды для определения точного адреса.

Итак мы создали и запустили базовое приложение. Теперь приступим к добавлению кода.
Создание компонента
Главный строительный элемент Angular - это компоненты. В нашем приложении мы будем писать HTML разметку, которая станет интерактивным приложением. Браузер понимает такие встроенные теги как <select>, <form> или <video>. Понимает он эти теги благодаря функциональности, заложенной разработчиками браузера. Но что если мы захотим научить браузер новым тегам? Допустим мы напишем новый тег <weather>, который будет показывать нам погоду. Или мы напишем тег <login>, который будет показывать нам панель для ввода логина и пароля. Это и есть фундаментальная идея компонентов. Мы учим браузер понимать и отображать новые теги с новым поведением.
Если вы плотно работали с AngularJS (1), то воспринимайте компоненты как директивы, которые используется как HTML-теги (restrict: 'E').
Давайте создадим наш первый компонент. Как только он будет готов, мы сможем его использовать в нашем приложении, прописав тег:
<app-hello-world></app-hello-world>
Для создания компонента с помощью angular-cli, мы будем использовать команду ng generate.
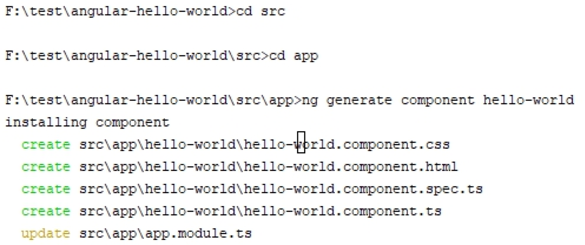
Итак, для создания компонента hello-world выполним следующую команду, не забыв предварительно переместится в папку app, куда будет размещена папка компонента:

Как мы определяем новый компонент? Все компоненты состоят из двух частей:
- Аннотация компонента (сomponent annotation)
- Определяющий класс компонента (definition class)
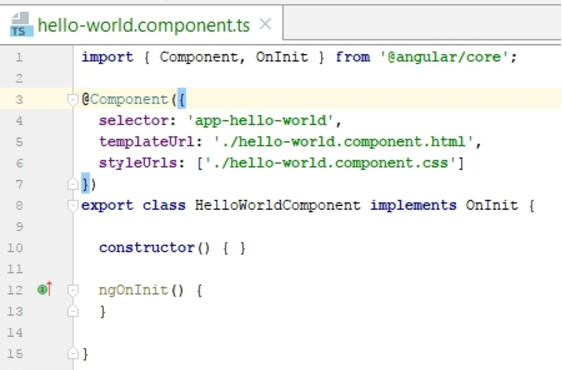
Посмотрим на код компонента и разберем эти части по отдельности. Откроем TypeScript-файл: src/app/hello-world/hello-world.component.ts.

Заметьте, что файл имеет расширение .ts вместо .js. Но проблема в том, что браузер не понимает файлы ts и не может их выполнить. Решает эту проблему команда ng serve, которая автоматически преобразует файлы ts в js.
Код компонента может показаться непонятным на первый взгляд, поэтому разберем его более детально.
Импортирование зависимостей (Importing dependencies)
Инструкция import используется для импорта функций, объектов или примитивов, экспортированных из внешнего модуля, которые мы хотим использовать в нашем коде. В нашем случае мы импортируем две вещи: Component (декоратор, определяющий наш компонент) и OnInit (интерфейс для реализации функции ngOnInit) .
Component мы импортируем из модуля "@angular/core". Прописывая данную строку мы говорим сборщику приложения, где искать, перечисленные в фигурных скобках объекты Component и OnInit.
Итак, назначение объекта Component - это определение нашего компонента, а OnInit - даст нам возможность выполнить код во время инициализации компонента (например получение каких-то данных для компонента).
Заметьте, что данные из модулей вызываются в формате { объект1, объект2 }. Это называется - деструктуризация (destructuring). Деструктуризация - это особый синтаксис ES6 и TypeScript, основное назначение которого, избежание использования вспомогательных переменных при взаимодействии с объектами и массивами. В нашем случае мы просто "вытащили" два объекта из одного модуля одной строкой, вместо двух.
Аннотация компонента
После импортирования зависимостей мы объявляем компонент:

Для Javascript-программиста строка @Component покажется непонятной. Это и есть аннотация компонента. Аннотация - это способ добавления функциональности(кода) с помощью компилятора. Мы можем воспринимать аннотации как мета данные, добавленные для нашего кода. Когда мы используем @Component над нашим классом HelloWorldComponent, то мы "декорируем"(обозначаем) класс как компонент.
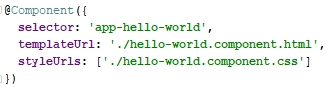
Далее мы хотим использовать наш компонент в HTML-разметке, используя тег <app-hello-world>. Для этого мы конфигурируем @Component, добавляя селектор(selector) app-hello-world.
Чтобы показать наш компонент вызовем его в app.component.html. Пропишем тег <app-hello-world></app-hello-world>.
Шаблон компонента и код
Итак, в приложении нам нужно ввести данные(имя) и вывести строку(приветствие) обратно. Для ввода мы будет использовать HTML-элемент input которому добавим angular-атрибут двустороннего связывания [(ngModel)].
<input type="text" [(ngModel)]="name" />
А также нужно объявить переменную name в классе. Таким образом вводя какой-то текст в текстовое поле атрибут [(ngModel)] мгновенно записывает этот текст в переменную name.
Далее мы добавим кнопку и обработчик события нажатия на эту кнопку
<button type="button" (click)="displayGreeting()">OK</button>
А в классе добавим еще переменную для вывода приветствия и функцию, которая будет вызвана в момент нажатия кнопки.
public greeting: string;
....
displayGreeting() {
this.greeting = `Привет, ${this.name}!`;
}
И выведем приветствие в шаблоне
<div>{{greeting}}</div>
Запускаем приложение, вводим имя и нажимаем кнопку OK. Ниже должно появится приветствие.
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
- Сеть доставки контента Windows Azure (Content Delivery Network, CDN)
- Где взять деньги на инвестиции? Как откладывать деньги?
- AngularJS под капотом: $apply() и $digest()
- Microsoft представила новый выпуск ASP.NET и Web Tools для Visual Studio 2013 Preview
- Отладка маршрутов ASP.NET Web API с помощью Route Debugger
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля