Microsoft представила новый выпуск ASP.NET и Web Tools для Visual Studio 2013 Preview
| Вторник, 2 июля, 2013
Метки: Visual Studio Комментарии: 0
Мы рады показать вам новые возможности ASP.NET и Web Tools, которые появились для Visual Studio 2013 Preview. А также представим на обозрение новый релиз обновления ASP.NET и Web Tools для Visual Studio 2013 Preview. Обновление доступно для скачивания и установки на Visual Studio 2013 Preview. Оно содержит свежие исправления ошибок, обновленные шаблоны, а также новый автогенерируемый код для ASP.NET и Visual Studio.
На данный момент скачать и установить Visual Studio 2013 Preview отсюда. Если у вас установлена английская версия VS2013 Preview, то можно скачать и установить Обновление ASP.NET и Web Tools (На неанглийские версии VS2013 preview обновление не устанавливать.) Полную и исчерпывающую информацию о VS 2013 preview можно получить по адресу http://www.asp.net/vnext.
Улучшения web-инструментов в Visual Studio
Browser Link – связь через SignalR между браузером и Visual Studio
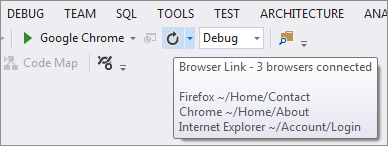
Новая возможность Browser Link использует канал SignalR для связи между браузерами и Visual Studio 2013 Preview. С помощью кнопки обновления на панели инструментов Visual Studio есть возможность вручную получать актуальный список всех задействованных браузеров. К разрабатываемому сайту можно подключать одновременно много разных браузеров, включая мобильные эмуляторы.

Новый редактор HTML в VS2013 Preview
В VS2013 Preview новый HTML редактор введен для файлов Razor и файлов веб-проектов. Файлы для Web Forms и для HTML-файлов приложения Windows Store Javascript все еще используют прежний редактор по различным причинам. Новый редактор предоставляет новую унифицированную схему на основе HTML5. Он имеет такое улучшение, как автоматическое закрытие скобок, а также технология автодополнения IntelliSense теперь работает для jQuery UI и AngularJS. Настройки Tools\Options\Text теперь различны для прежнего HTML-редактора и для нового с именем "HTML (Razor)".
Улучшения ASP.NET
Единый ASP.NET
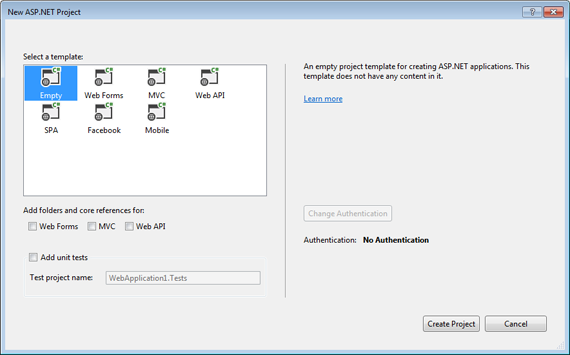
Простой интерфейс сделан для создания новых приложений, поддерживающих различные ASP.NET среды (Web Forms, MVC, Web API). Новые возможности, которые были введены для МVС, доступны теперь для сайтов Web Forms, например, создание проектов для автоматизированных тестов и шаблон Intranet site.

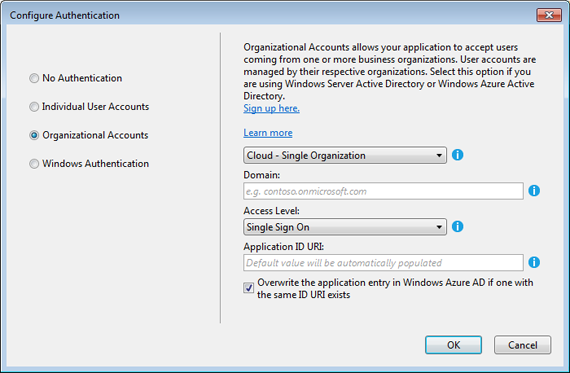
Дополнительно может быть выбрана конфигурация управления авторизацией, которая работает одинаково во всех средах ASP.NET, а также на различных хостингах, даже не являющихся IIS.

Шаблоны проекты единого ASP.NET теперь используют Bootstrap для реализации адаптивного дизайна и возможности поддержки различных тем.
Поддержка спецификации OWIN (Open Web Interface for .NET)
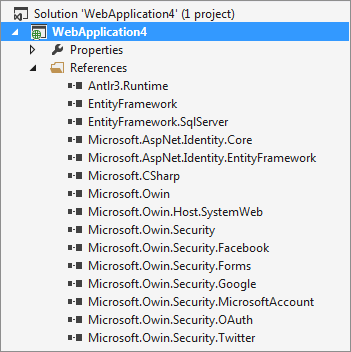
Аутентификация ASP.NET теперь работает на основе спецификации OWIN, которая может быть использована на любом хостинге, поддерживающем OWIN. Например, пакеты OWIN можно увидеть в проекте созданному через шаблон SPA ( одностраничное приложение, single page application):

Microsoft ведет разработку собственной реализации спецификации OWIN. Эта реализация состоит из коллекции проектов (компонентов), объединенных общим названием Katana. Katana реализует Http-сервер, API для самостоятельного хостинга (self-hosted API), исполняемые файлы OwinHost для запуска OWIN-приложений, которые не требуют создания хоста. Katana имеет большой набор компонентов для аутентификации через социальные сервисы, для локальной аутентификации, а также через Microsoft Account, сервисы Windows Azure Directory, Open ID и OAuth 2.0.
Идентификация пользователей в ASP.NET
ASP.NET теперь поддерживает аутентификацию пользователей на основе подтверждений, когда пользователь идентифицируется источником с высокой степенью доверия. Как можно видеть на ранее приведенной картинке, где показан диалог выбора аутентификационной конфигурации (Configure Authentication), пользователь может быть опознан через имя и пароль, через социальные сервисы или через аккаунт организации.
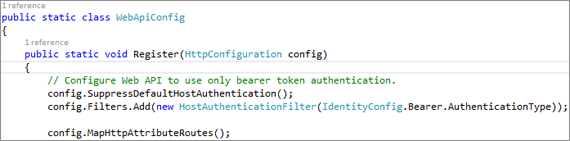
Теперь можно авторизовывать запросы от приложений-клиентов Web API, используя маркеры предъявителя OAuth 2.0 (bearer token authentication). Хороший пример использования социальной сети для аутентификации – это новый шаблон SPA-приложения.

Полную информацию можно получить здесь Create an ASP.NET MVC 5 App with Facebook and Google OAuth2 and OpenID Sign-on.
ASP.NET MVC 5
MVC проекты теперь являются обычными веб-приложениями, и больше не используют отдельный GUID для определения типа приложения. Проект MVC 5 создается, когда выбран флажок MVC в диалоге создания проекта единого ASP.NET. С этим можно ознакомится здесь.
ASP.NET Web API
Возможности ASP.NET Web API 2 можно узнать здесь.
Автогенерируемый код
В Visual Studuo 2013 Preview полностью переписан автоматически генерируемый код для MVC и Web Forms. Здесь информация.
ASP.NET SignalR
SignalR 2.00-Beta1 включен в VS2013 Preview. Обновите пакет на SignalR 2.00-Beta2. Он содержит поддержку для MonoTouch и MonoDroid, портируемый клиент .NET, пакет для самостоятельного хостинга Microsoft.AspNet.SignalR.SelfHost, а также обратную совместимость для серверов. Подробная информация здесь.
Entity Framework
Entity Framework 6.0.0-beta1 включен в VS 2013 Preview. Подробная информация здесь.
Заключение
Итак, на сегодня Visual Studio 2013 preview и ASP.NET и Web Tools Preview имеют множество полезных функций и возможностей для разработчиков, использующих ASP.NET. Полное описание релиза доступно здесь.
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля