Приступаем к работе с ASP.NET Web API 2
| Четверг, 9 января, 2014
Метки: jQuery, ASP.NET Web API Комментарии: 0
HTTP предназначен не только для передачи веб-страниц. Это также мощная платформа для построения API, который может предоставлять сервисы и данные. HTTP прост, гибок и максимально распространен. Почти все платформы имеют библиотеки, работающие с HTTP, а это значит, что HTTP-сервисы могут работать со многими различными клиентами, включая браузеры, мобильные устройства и обычные десктопные приложения.
ASP.NET Web API является средой для построения веб API на базе .NET Framework. В данной статье мы рассмотрим процесс построения веб API, который возвращает список продуктов. На веб-странице (клиенте), мы будем использовать jQuery, чтобы показать список продуктов.
Создаем Web API проект
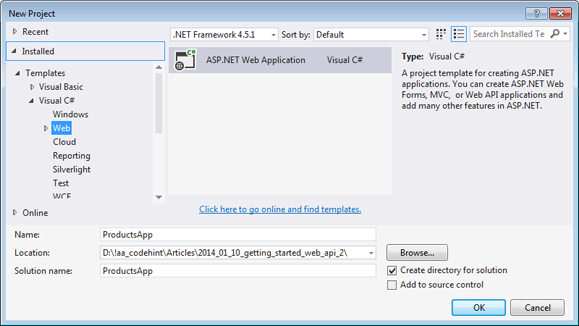
Запустим Visual Studio 2013, выберем New Project на стартовой странице или через главное меню.
В открывшемся окне слева выберем Installed->Templates->Visual C#->Web. Из списка шаблонов выберем ASP.NET Web Application. Назовем проект "ProductsApp" и нажмем OK.

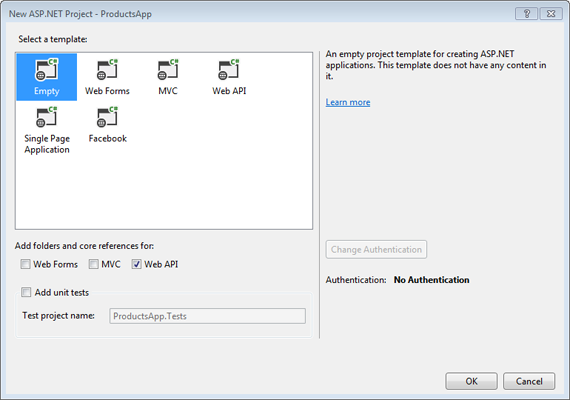
В диалоговом окне New ASP.NET Project, выберем шаблон Empty. Также отметим чекбокс Web API в разделе ниже "Add folders and core references for" (Добавить папки и основные сборки для).

Конечно можно создать Web API проект c помощью шаблона Web API. Но этот тип проекта использует ASP.NET MVC для создания вспомогательных страниц описания API. Пустой шаблон мы используем намеренно, чтобы показать Web API без использования MVC. В общем, не обязательно обладать знаниями в ASP.NET MVC, чтобы строить проекты Web API.
Добавляем модель
Модель – это объект, представляющий данные приложения. ASP.NET Web API автоматически сериализует модель в форматы JSON, XML, или в какой-нибудь другой формат, и затем сериализованные данные записывает в тело сообщения HTTP-ответа. Как только клиент получает сериализованные данные, то он тут же десериализует их в объект. Большинство клиентов распознают JSON и XML. Более того, клиент в запросе может указать в каком формате он хочет получить данные, это указывается в заголовке Accept в теле HTTP-запроса.
Создадим простую модель для представления данных продукта.
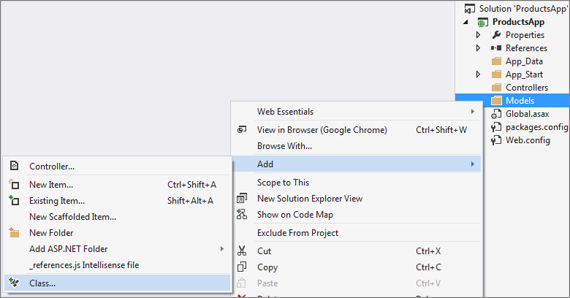
В окне просмотра проекта Solution Explorer кликнем правой клавишей на папке Models. В открывшемся контекстном меню выберем Add -> Class.

Назовем класс "Product". Добавим следующие свойства новому классу:
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Добавляем контроллер
В Web API контроллер – это объект, управляющий HTTP-запросами. Мы создадим контроллер, который будет возращать как список продуктов, так и каждый продукт по отдельности по заданному ID.
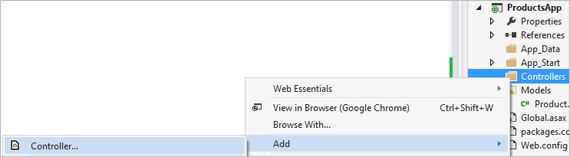
В Solution Explorer, правой клавишей мыши откроем контекстное меню над папкой Controllers. Выберем Add->Controller.

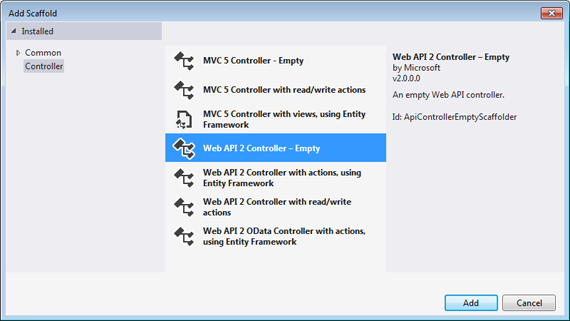
Далее в открывшемся диалоге Add Scaffold выберем Web API 2 Controller – Empty. Нажмем Add.

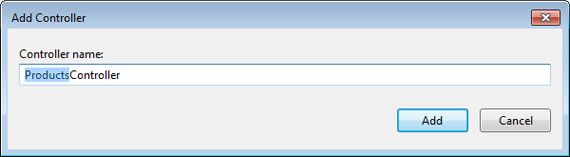
В диалоге добавления контроллера введем имя контроллера "ProductsController". Нажмем Add.

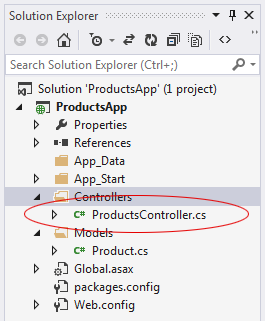
Сгенерируется файл ProductsController.cs в папке Controllers.

Откроем этот файл и введем следующий код:
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Помидор", Category = "Продукты", Price = 1 },
new Product { Id = 2, Name = "Умка", Category = "Игрушки", Price = 3.75M },
new Product { Id = 3, Name = "Молоток", Category = "Инструменты", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Для простоты примера, продукты хранятся в массиве внутри контроллера. Конечно, в реальном приложении данные запрашиваются из базы данных, либо из какого-то другого источника.
Контроллер определяет два метода для возврата продуктов:
- Метод GetAllProducts возвращает весь список продуктов как тип IEnumerable<Product>.
- Метод GetProductById ищет один продукт по заданному ID.
И это все. Мы создали рабочий веб API. Каждый метод контроллера соответствует одному или нескольким URI:
| Метод контроллера | URI |
| GetAllProducts | /api/products |
| GetProductById | /api/products/{id} |
Для GetProductByID метода id является полем для подстановки. Например, чтобы получить продукт с ID=5, URI должно быть /api/products/5.
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля