SimpleMembership: Восстановление пароля учетной записи в проектах ASP.NET MVC 4
| Четверг, 16 мая, 2013
Метки: ASP.NET MVC, SimpleMembership Комментарии: 0
В данной статье будет рассказано, как реализовать в проекте ASP.NET MVC 4 с системой SimpleMembership возможность восстановления доступа к учетной записи, в случае если пользователь забыл пароль. Пользователь вводит свое имя(user name), система проверяет наличие его в базе данных, и если находит, то высылает e-mail этому пользователю с автоматически сгенерированной ссылкой, которая содержит временный код для назначения нового пароля.
Добавляем возможность сохранения e-mail пользователя при регистрации
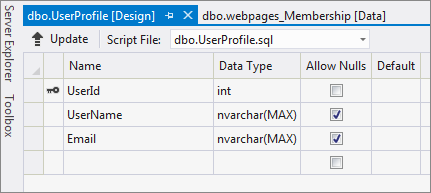
Для начала создадим новый проект ASP.NET MVC 4 с шаблоном Internet Application. Откроем базу данных приложения в окне Server Explorer и посмотрим на таблицы, которые сгенерированы системой SimpleMembership. В частности нас интересует таблица UserProfile. По умолчанию в ней создано два поля UserId и UserName. Добавим туда поле для e-mail пользователя Email. Нажимаем Update.

Далее открываем файл Models/AccountModel.cs и находим там класс RegisterModel, добавляем свойство Email.
public class RegisterModel
{
*****************
//новое свойство
[Required, Display(Name = "Email")]
public string Email { get; set; }
}
Это свойство необходимо для строгой типизации и добавления поля ввода в представлении Views/Account/Register.cshtml. Добавим это поле в представление:
<fieldset>
<legend>Registration Form</legend>
<ol>
***************************************
<li>
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email)
</li>
</ol>
<input type="submit" value="Register" />
</fieldset>
Теперь, когда пользователь вводит свои данные и нажимает кнопку Register, на сервер помимо имени и пароля отправляется еще и e-mail. Следующим шагом будет дописывание серверного кода, который сохраняет e-mail в базу данных.
Открываем файл Controllers/AccountController.cs и находим метод действия Register, нам нужен метод с атрибутом HttpPost, который принимает данные от страницы регистрации. Делаем изменения для передачи значения Email.
[HttpPost, AllowAnonymous, ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// Attempt to register the user
try
{
WebSecurity.CreateUserAndAccount(
model.UserName, model.Password,
new { Email = model.Email });
WebSecurity.Login(model.UserName, model.Password);
return RedirectToAction("Index", "Home");
}
catch (MembershipCreateUserException e)
{
ModelState.AddModelError("", ErrorCodeToString(e.StatusCode));
}
}
// If we got this far, something failed, redisplay form
return View(model);
}
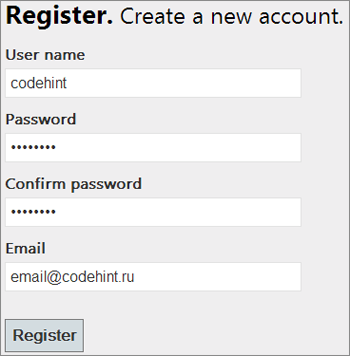
Итак, мы добавили возможность сохранять e-mail пользователя базе данных. Запустим проект и зарегистрируем в нем нового пользователя с указанием e-mail адреса.

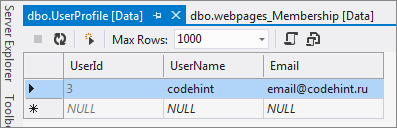
Откроем таблицу UserProfile и видим e-mail успешно сохранен.

Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля