Приступаем к работе с ASP.NET Web API 2
| Четверг, 9 января, 2014
Метки: jQuery, ASP.NET Web API Комментарии: 0
Вызов методов Web API из Javascript и jQuery
Далее мы добавим HTML-страницу, которая через AJAX вызывает методы Web API. AJAX-вызовы мы будем делать через библиотеку jQuery и затем выводить результаты на странице.
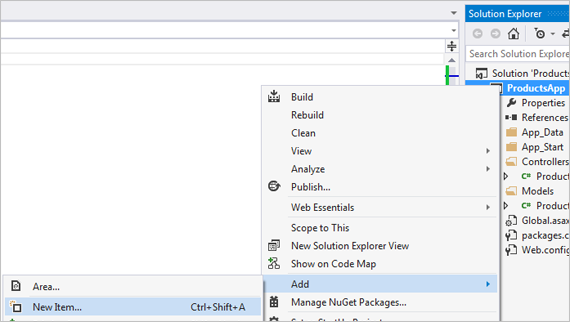
В Solution Explorer правой клавишей мыши на проекте выберем Add -> New Item.

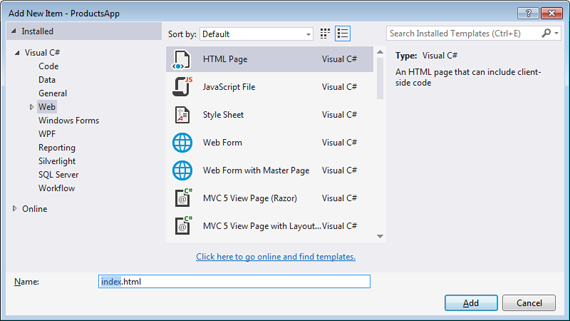
В диалоге Add New Item выберем ветку Installed -> Visual C# -> Web. В списке шаблонов выберем HTML Page. Назовем ее "index.html".

Заменяем весь код страницы на следующий:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ProductsApp клиент</title>
</head>
<body>
<div>
<h2>Все Товары</h2>
<ul id="products" />
</div>
<div>
<h2>Найти по ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Искать" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js">
</script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Посылаем AJAX запрос
$.getJSON(uri)
.done(function (data) {
// Запрос прошел удачно, 'data' содержит список товаров.
$.each(data, function (key, item) {
// Добавляем элемент списка с товаром.
$('<li>', { text: formatItem(item) })
.appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Ошибка: ' + err);
});
}
</script>
</body>
</html>
Существует много способов получения библиотеки jQuery. В примере выше использовался Microsoft Ajax CDN. Можно также скачать библиотеку с сайта http://jquery.com/. А также при создании проекта по шаблону "Web API" библиотека jQuery устанавливается по умолчанию.
Получение списка продуктов
Для получения списка продуктов отправляется HTTP GET запрос по адресу "/api/products".
Функция getJSON посылает AJAX запрос. В качестве ответа приходит массив объектов JSON. Функция done представляет собой функцию обратного вызова (callback), которая вызывается в случае успешного запроса. В этой функции мы обновляем DOM пришедшей информацией о продукте.
$(document).ready(function () {
// Посылаем AJAX запрос
$.getJSON(uri)
.done(function (data) {
// Запрос прошел удачно, 'data' содержит список товаров.
$.each(data, function (key, item) {
// Добавляем элемент списка с товаром.
$('<li>', { text: formatItem(item) })
.appendTo($('#products'));
});
});
});
Получение продукта по ID
Для получения продукта по ID отправляем HTTP GET запрос по адресу "/api/products/{id}", где id – это идентификатор продукта.
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Ошибка: ' + err);
});
}
Запуск приложения
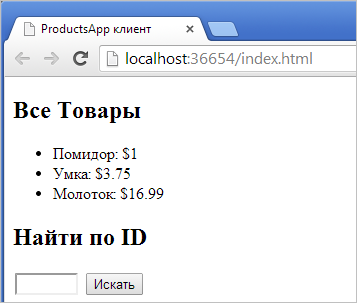
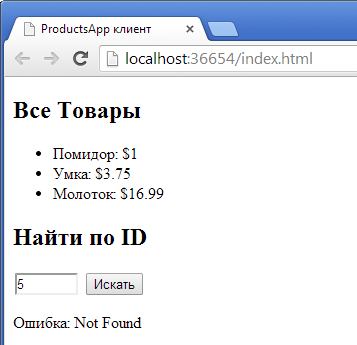
Нажимаем F5 для запуска приложения. Откроется следующая страница:

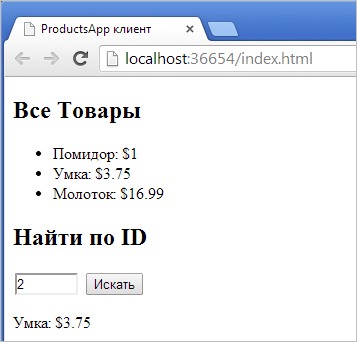
Для получения продукта по ID. Введем ID и нажмем кнопку Искать.

Если продукта с введенным ID не существует, то получим ошибку HTTP:

Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля