OWIN-спецификация: представление и базовые понятия
| Суббота, 6 июля, 2013
Метки: OWIN Комментарии: 0
Пример построения OWIN-модуля
Итак, давайте построим OWIN совместимый модуль.
- В Visual Studio создадим новый проект Class Library.
- Установим пакет nugget с названием owin. Используем команду Install-Package Owin в консоли. Но можно и добавить через окно Manage Nuget Packages.
- Добавим новый класс, назовем его TestLogger, вставим следующий код:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace OWINProjectClassLibrary { using AppFunc = Func<IDictionary<string, object>, Task>; public class TestLogger { private readonly AppFunc next; public TestLogger(AppFunc next) { if (next == null) { throw new ArgumentNullException("next"); } this.next = next; } public Task Invoke(IDictionary<string, object> environment) { System.Diagnostics.Trace.WriteLine( string.Format("Hitting TestLogger, path: {0}", environment["owin.RequestPath"])); return this.next(environment); } } }
В общем это все, что нужно для создания OWIN-совместимой библиотеки. На самом деле на данном этапе нам даже не нужно было подключать OWIN пакет через Nuget, но он нам понадобится дальше. Все, что делает наш модуль, это только пишет в вывод трассировки путь запроса, который был сделан серверу. Путь запроса был считан из переменной environment.
У нас уже есть модуль, но ничего нет для хостинга, то есть наш модуль некуда вставить для участия в процессе обработки веб-запросов. Нам нужен OWIN-совместимый хост, который загружает наш модуль и выполняет его код. Также нужно программно сконфигурировать это хост, чтобы включить наш модуль. Это очень похоже на то, как Internet Information Services хостит большинство приложений .NET.
Итак, мы собираемся добавить в наше решение веб-проект, который будет выступать в качестве исходной точки, позволяющей нам настроить модуль для использования его в цепочке обработки веб-запросов.
- В Visual Studio добавим новый пустой MVC проект к решению, где уже есть наш модуль.
- Далее нам нужно подключить два пакета Nuget, первый это Owin, который мы подключали ранее в наш модуль, а второй это OWIN HttpListener, модуль, написанный Microsoft, который будет работать в качестве Http-сервера.
В консоли Nuget выполним следующие команды:Install-Package Owin Install-Package Microsoft.Owin.Host.HttpListener -Pre
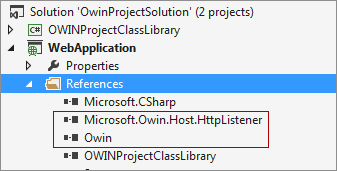
(Если добавлять через окно Manage Nuget Package, то нужно не забыть, что HttpListener является предварительным релизом) После установки пакетов, соответствующие сборки появятся в проекте.

- Добавим в MVC проекте новый класс, назовем его Startup.
- Вставим такой код:
public class Startup { // Invoked once at startup to configure your application. public void Configuration(IAppBuilder builder) { builder.Use(typeof(TestLogger)); } }
Здесь можно увидеть, что мы задействовали экземпляр интерфейса IAppBuilder, который передается в качестве параметра в метод Configuration в через данный объект мы указываем хосту использовать наш компонент.
Owin-компоненты конфигурируются просто, и когда OWIN хост начитает свою работу и загружает сборки, то он использует Startup класс для вызова тех компонентов, которые указаны внутри метода Configuration.
Собираем все вместе
Итак, на данный момент у нас есть OWIN-компонент и веб-проект, где мы будем строить и конфигурировать цепочку обработки HTTP-запросов. Еще нам нужен хост-процесс для загрузки этих сборок и вызова их функций с требуемой информацией.
Пришло время задействовать Проект Katana. Katana – это OWIN-хост, написанный Microsoft. Можно взять исходники Katanа, скомпилировать и запустить процесс. Но можно просто зайти в раздел Downloads проекта Katana и скачать zip-файл . Распакуйте его в любую удобную директорию.
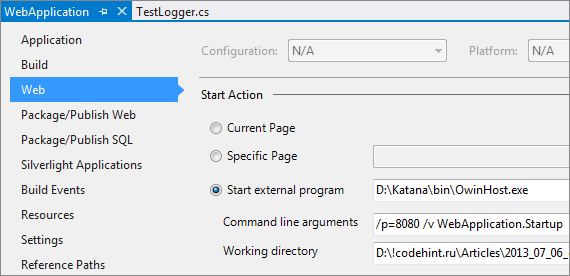
Далее укажем веб-проекту, что запускать нужно OwinHost.exe и передать туда нашу сборку. Нажимаем правой клавишей на веб-проекте и открываем Properties. В открывшемся окне переходим на вкладку Web. Настройки нужно установить, примерно, как на рисунке ниже (пути должны быть свои).

Для ясности, поподробнее укажем параметры настроек:
- Устанавливаем переключатель на "Start external program" (Запускать внешнюю программу). Указываем путь к OwinHost.exe. Этот файл находится в той директории, куда мы распаковали Katana-проект.
D:/Katana/bin/OwinHost.exe
- В качестве аргументов указываем порт, режим verbose, и Startup-класс в сборке веб-проекта.
/p=8080 /v WebApplication.Startup
- Указываем рабочую директорию – это папка веб-проекта.
Запускаем веб-проект (один момент важный, обязательно нужно запустить студию с администраторскими правами), увидим консольное приложение:

Мы помним, что только один компонент был помещен в цепочку обработки HTTP-запросов – это наш компонент, который делает записи в логе. Еще у нас к веб-проекту подключен пакет Microsoft.Owin.Host.HttpListener, когда OwinHost запущен и ему не указан другой Http-сервер, то автоматически будет использоваться сборка Microsoft.Owin.Host.HttpListener.
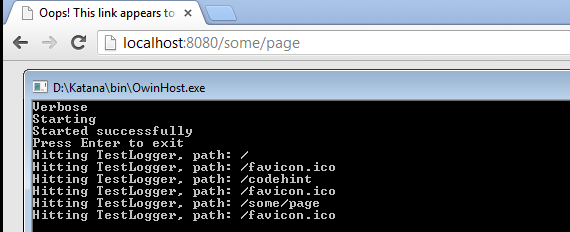
Теперь запустим браузер и откроем адрес http://localhost:8080, страница, конечно же, никакая не откроется, потому что их нет, зато на консоли хоста мы увидим логи из нашего модуля, что свидетельствует о том, что он функционирует:

Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
- Инициализация библиотеки AngularJS в приложениях
- Надоело слышать о себе "HRюша" или "кадровик"? Семь советов для персонального бренда
- Чему инвесторов научил опыт с акциями «Газпрома»
- Как нанять разработчиков JavaScript для вашего первого проекта
- Knockout - создаем модели представления с наблюдаемыми переменными
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля