OWIN-спецификация: представление и базовые понятия
| Суббота, 6 июля, 2013
Метки: OWIN Комментарии: 0
Все это работает, но для чего?
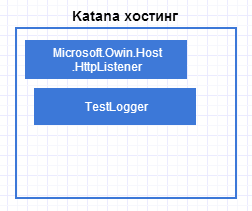
Сейчас у нас есть все для быстрого добавления других компонентов в цепочку обработки HTTP-запросов. И теперь получим полное понимание взаимодействия различных частей построенной системы. Вспомним, что мы создали свой веб-сервер, который делает только то что, мы хотим. Концептуально это можно изобразить так:

Теперь создадим еще один компонент, но проект для него создавать не будем. Просто добавим следующий метод в классе Startup в веб-проекте.
// Invoked once per request.
public Task Invoke(IDictionary<string, object> environment)
{
var responseBytes = System.Text.ASCIIEncoding.UTF8.GetBytes(
string.Format("Serviced request on {0} at {1}",
DateTime.Now.ToLongDateString(),
DateTime.Now.ToLongTimeString()));
Stream responseStream = (Stream)environment["owin.ResponseBody"];
IDictionary<string, string[]> responseHeaders =
(IDictionary<string, string[]>)environment["owin.ResponseHeaders"];
responseHeaders["Content-Length"] = new string[] {
responseBytes.Length.ToString(CultureInfo.InvariantCulture) };
responseHeaders["Content-Type"] = new string[] { "text/plain" };
return responseStream.WriteAsync(responseBytes, 0, responseBytes.Length);
}
Затем в методе Configuration добавим одну строку кода для нового компонента:
builder.Use(new Func<AppFunc, AppFunc>(ignoredNextApp => (AppFunc)Invoke));
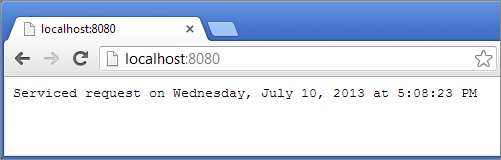
Запустим веб-проект, и откроем в браузере адрес http://localhost:8080. Появится ответ сервера, подобно этому:

В методе Invoke происходит следующее:
- Создаем простой текстовый ответ для браузера в виде байтового массива.
- Получаем объект Stream для записи ответа, а также заголовки, используя переменную environment и стандартные имена Owin.
- Устанавливаем для соответствующих заголовков ответа нужные значения.
- Пишем байты ответа в объект stream.
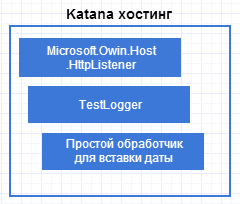
Для включения в работу кода метода Invoke в процесс обработки HTTP-запросов, добавили новый компонент в методе Configuration. Для этого просто вставили делегат новой функции. После этого концептуальная модель стала выглядеть так:

Все без каких-либо внешних зависимостей и при этом с небольшим количеством кода.
Заключение
После всего приведенного выше, можно наконец увидеть, что концепция и архитектура Owin компонуема и модульна. Существует уже большое количество Owin-совместимых компонентов, таких как SignalR, FubuMVC, NancyFx. Эти компоненты могут быть включены в цепочку обработки HTTP-запросов и вся сила каждого компонента может быть использована в приложении.
И это только начало. Представьте, что вы можете строить веб-сервер только с теми возможностями, которые нужны. Открытый, компонуемый, модульный мир открыт!
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
- Реализация oAuth-регистрации в проектах ASP.NET MVC 4 на примере ВКонтакте
- Отсылка электронных писем из Windows Azure приложений
- ExtendedMembershipProvider: Подключение собственной реализации системы управления учетными записями в проектах ASP.NET MVC 4
- Копаем глубже: Исследуем сервис COMPUTE в Windows Azure
- Сеть доставки контента Windows Azure (Content Delivery Network, CDN)
Copyright © CodeHint.ru 2013-2026 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля