Управление доступностью для кроссдоменных запросов в проектах ASP.NET Web API
| Среда, 12 июня, 2013
Метки: ASP.NET Web API Комментарии: 0
Из соображений безопасности браузеры не позволяют делать AJAX-запросы к ресурсам, которые расположены на другом домене. Это значит, что используя настройки по умолчанию, нельзя использовать сервис Web API, который расположен в другом домене. Это тот случай, когда на помощь приходит спецификация Cross Origin Resource Sharing (CORS).
Хотя существуют другие способы, позволяющие использовать CORS на уровне веб-приложения, ASP.NET Web API управляет CORS через атрибуты. Используя эти атрибуты можно настроить CORS на глобальном уровне, уровне контроллеров, а также конкретных методов действия. Далее мы рассмотрим как поддержка СORS может быть использована в приложениях ASP.NET Web API.
Что такое CORS?
CORS – это Cross Origin Resource Sharing, что можно перевести, как междоменное предоставление ресурсов. CORS является стандартом W3C и имеет отношение к механизму отправки AJAX-запросов через разные домены. Домен состоит из комбинации схемы, хоста и порта. Для примера рассмотрим два адреса:
- http://www.website1.com
- http://www.website2.com
В этих адресах http - это схема, www.website1.com и www.website2.com - хосты соответственно. А порты не указаны явно. В этом случае хосты разные, значит и домены разные. И для адресов http://www.website1.com и https://www.website1.com домены тоже разные, так как схемы различны (http и https).
Предположим, что разработанное приложение ASP.NET Web API размещено по адресу http://www.website1.com. И есть другое приложение по адресу http://www.website2.com. Второе приложение должно использовать сервис, выставляемый первым приложением ASP.NET Web API. Для вызова функций сервиса можно использовать объект XMLHttpRequest, либо jQuery-функцию $.ajax(). Но к сожалению такое соединение не будет работать, потому что браузер не разрешает делать запросы к ресурсам, расположенным на других доменах.
Хотя браузер блокирует кроссдоменные запросы ради безопасности, все же эти запросы могут быть необходимы, и иногда разработчику нужно, чтобы это взаимодействие работало. Спецификация CORS предоставляет стандартный способ установить взаимодействие между доменами. То есть, используя CORS можно осуществлять AJAX-запросы к сервису Web API, расположенному на другом домене.
Для полного понимания данной проблемы, попытаемся выполнить кроссдоменный запрос между двумя различными приложениями. Сначала создадим проект ASP.NET Web API и изменим код в файле так:
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "Красный", "Зеленый", "Синий" };
}
****
То есть метод Get будет просто возвращать массив строк с тремя значениями.
Затем добавим новый контроллер TestController и представление для него Index.cshtml, в котором разместим следующий код (это все еще в том же проекте Web API):
@{
ViewBag.Title = "Проверка вызова метода /api/values";
}
<h2>@ViewBag.Title</h2>
<script src="Scripts/jquery-2.0.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var options = {};
options.url = "http://localhost:13667/api/values";
options.type = "GET";
options.contentType = "application/json";
options.success = function (results) {
alert(results.join());
};
options.error = function (evt) {
alert(evt.status + " - " + evt.statusText);
};
$.ajax(options);
});
</script>
Этот код выполняет AJAX-запрос к методу Web API, написанному ранее. При успешном выполнении запроса появляется окно с полученными от сервиса элементами массива. Это тот случай, когда AJAX-запрос и сервис Web API находятся в одном и том же домене (в одном и том же проекте) и поэтому все работает хорошо. Проверим это запуском приложения с обращением к странице /test (это TestController и метод Index). Появится вот такое окно:

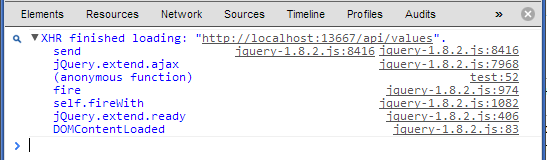
Теперь откроем консоль Chrome Developer Tools, чтобы отследить запрос. Если там пусто, вызываем правой клавишей контекстное меню, отмечаем пункт Log XmlHttpRequests и перезагружаем страницу. Мы увидим следующее:

То есть мы видим сообщение "XHR finished loading". Это jQuery-метод $.ajax() использовал объект XMLHttpRequest и данный объект успешно выполнил запрос.
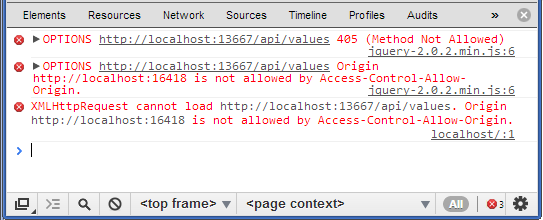
Теперь создадим другой проект ASP.NET MVC 4, выберем пустой шаблон (Empty). Добавим контроллер HomeController, метод и представление Index. Скопируем код из представления Index из предыдущего проекта и поместим в новое представление Index нового проекта. В этом случае AJAX-запрос к Web API будет отправлен из другого приложения. Такой запрос не пройдет.

Как видно на картинке, вызов XMLHttpRequest не получился и описание ошибки ясно говорит о том, что запрос не разрешен из-за доменного ограничения доступа (Access-Control-Allow-Origin).
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2026 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля