Начало работы с ASP.NET 5 и Visual Studio 2013 RC
| Пятница, 4 октября, 2013
Метки: Visual Studio, ASP.NET Комментарии: 0
Для начала работы необходимо установить Visual Studio Express 2013 RC или Visual Studio 2013 RC.
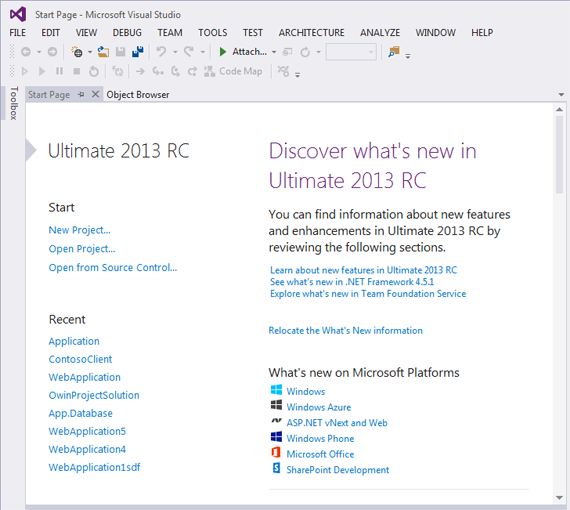
Visual Studio – IDE (integrated development environment), или интегрированная среда разработки. Используется почти как Microsoft Word для написания документов. IDE , будет использоваться для создания приложений.В Visual Studio имеется инструментальная панель, которая показывает различные команды, доступные для разработчика. Также имеется и меню, предоставляющее и другой способ выполнения операций доступных в IDE. (Например, вместо выбора пункта New Project на странице Start, можно использовать меню и выбрать File->New Project)

Создание Вашего первого приложения
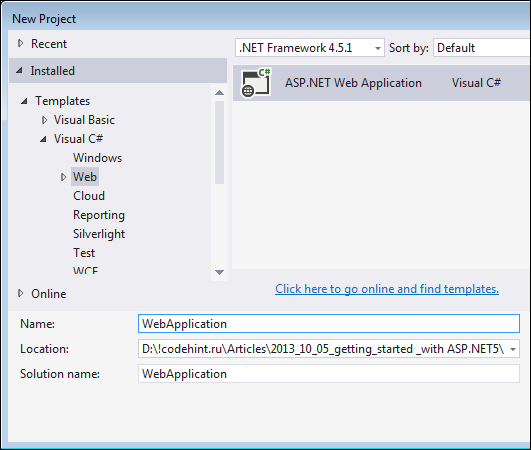
Приложения можно создавать как на Visual Basic, так и на Visual C#, в качестве языка программирования. Нажимаете New Project после выбора Visual C# в левой панели, затем Web, и дальше выбираете ASP.NET Web Application. Называете свой проект "MVCMovie" и нажимаете OK

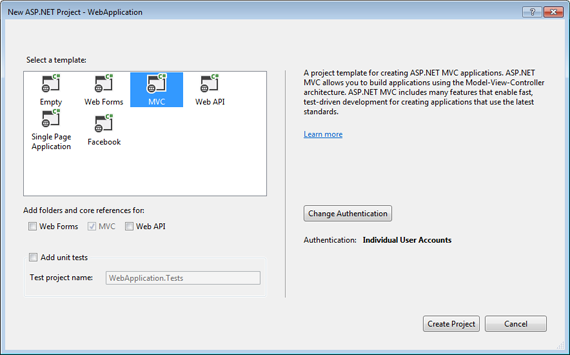
В новом диалоге New ASP.NET Project, кликаем на MVC и затем нажимаем Create Project.

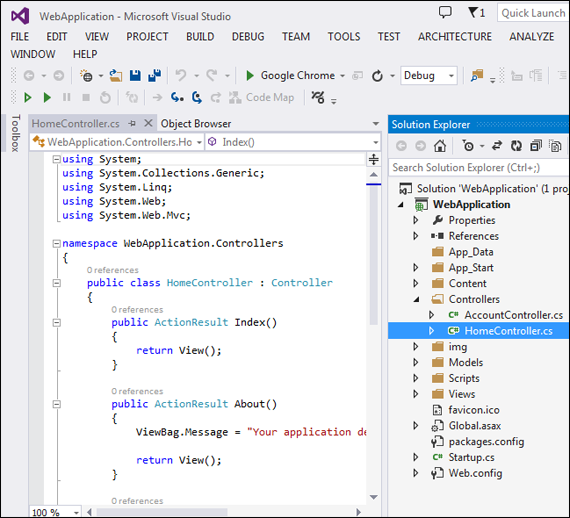
Нажимаем OK. Visual Studio использует шаблон по умолчанию для проекта ASP.NET MVC, который был только, что создан. И таким образом создано уже полностью рабочее приложение без особых усилий. Это простой проект "Hello World", и это прекрасное место для начала вашего приложения.

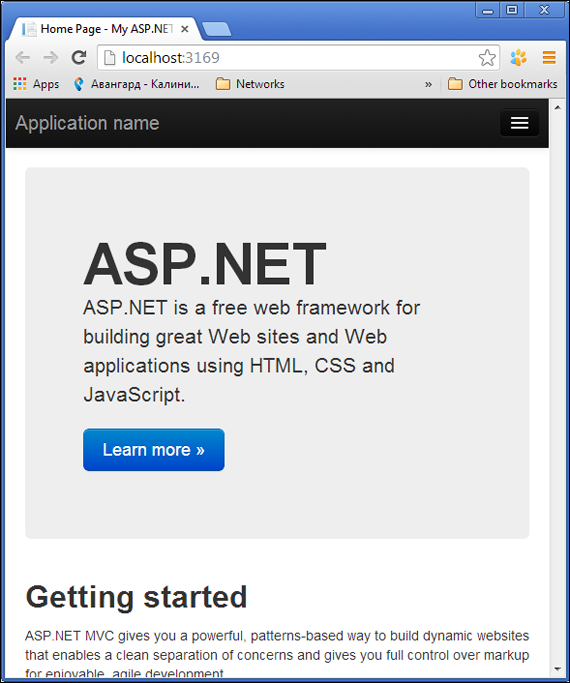
Нажимаем F5 для начала процесса отладки. F5 дает команду Visual Studio запустить IIS Express и запустить в нем ваше веб приложение. Затем Visual Studio запускает браузер и открывает в нем начальную страницу приложения. Заметьте, что адресная строка будет показывать localhost, а не что –то типа example.com. Это потому, что localhost всегда указывает на свой локальный компьютер, также и в нашем c только, что построенным приложением. Visual Studio запускает веб проект на веб сервере, выбирая для этого случайный порт. На картинке ниже, видно что это порт 3169. Если вы запустите свое приложение, то возможно увидите другой номер порта.

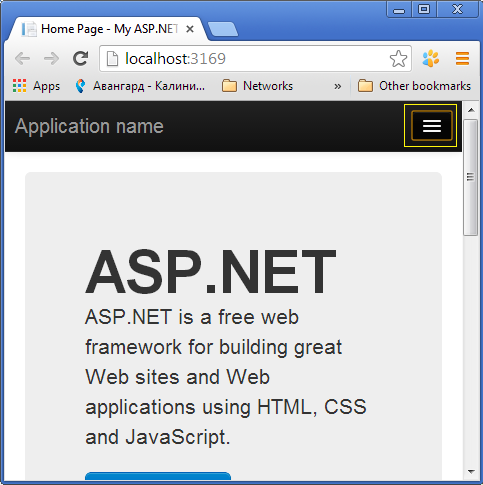
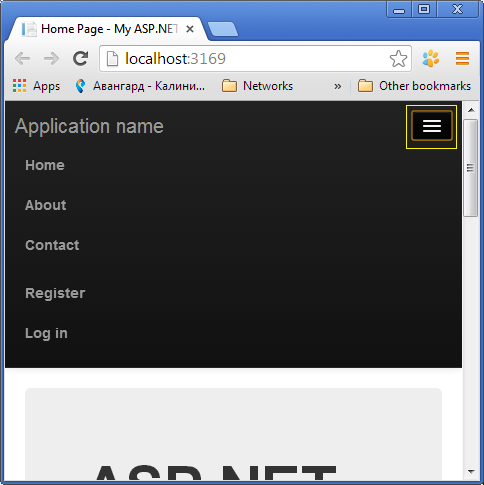
Прямо сразу в приложении на начальной страницы будут присутствовать ссылки на страницы Home, About, Contact. В зависимости от размеров браузера они могут быть видны или нет. Если их не видно, то можно вызвать их, нажав иконку навигации.


Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
- Пакетирование и минификация файлов в ASP.NET MVC
- OWIN-спецификация: представление и базовые понятия
- Как шаблон проектирования Model-View-Controller (MVC) работает в AngularJS?
- Надоело слышать о себе "HRюша" или "кадровик"? Семь советов для персонального бренда
- SEO с помощью JavaScript: как Google сканирует скрипты на JavaScript
Copyright © CodeHint.ru 2013-2026 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля