Как шаблон проектирования Model-View-Controller (MVC) работает в AngularJS?
| Пятница, 2 августа, 2013
Метки: AngularJS, Javascript Комментарии: 0
Паттерн Model-View-Controller (MVC, "модель-представление-контроллер") появился очень давно. Данная концепция описана еще в 1979 году. И по прошествии многих лет MVC получил множество интерпретаций. Angular перенял основные принципы, лежащие в основе оригинальной архитектуры MVC и преобразовал их в собственный способ построения клиентских веб-приложений. Разберемся подробнее - как это работает.
Из отличительных признаков MVC можно выделить следующие:
- Разделение приложения на три ярко выраженные составляющие: представление, данные и бизнес-логика.
- Соблюдение слабой связанности (loose coupling) между тремя выше перечисленными компонентами.
С помощью сервисов и паттерна "внедрения зависимости - dependency injection)" MVC делает приложения angular более структурированными, легкими в поддержке и c хорошей автоматической тестируемостью.
Сервисы в Angular выполняют ту же функцию, что и сервисы в приложениях на сервере, сервисы работают как постоянные легко-заменяемые блоки, объекты или компоненты, которые связаны между собой через паттерн внедрения зависимости (dependency injection).
Для понимания того, как Angular использует MVC в веб-приложениях, рассмотрим по отдельности как каждый из компонентов MVC действует в Angular:
Компонент Model
В зависимости от контекста понятие model может обозначать как один объект, представляющий одну сущность (например объект "phones" со значением массива телефонов), так и модель всех данных приложения (много разных сущностей).
В Angular моделью могут быть любые данные, которые являются свойством встроенного angular-объекта $scope. Идентификатором модели является имя свойства. Значением свойства может быть любой Javascript-объект. (включая массивы и простые типы).
Единственное требование для того, чтобы объект JavaScript являлся моделью – это то, чтобы свойство объекта $scope ссылалось на него. Свойство может быть создано явно или неявно.
Явно модели можно создавать как свойства объекта $scope следующими способами:
-
Например, можно присвоить значение свойству объекта $scope прямо в коде Javascript, это обычно применяется в контроллерах:
function MyCtrl($scope) { // создаем свойство 'foo' для объекта $scope контроллера MyCtrl // и присваиваем ему значение 'bar' $scope.foo = 'bar'; } - Можно использовать выражения Angular с оператором присваивания в шаблоне:
<button ng-click="{{foo='bar'}}">Click me</button> - Можно использовать директиву ngInit, но это только в любопытствующих целях, в реальных приложениях так делать не рекомендуется.
<body ng-init=" foo = 'bar' ">
Неявно Angular создает модели (создавая свойство для $scope и присваивая нужное значение), когда обрабатывает следующие конструкции:
-
Html-элементы для форм такие, как input, select, textarea и тому подобные:
<input ng-model="query" value="fluffy cloud">
В коде выше создается модель с именем "query" для текущего объекта $scope и этой модели присваивается значение "fluffy cloud". -
Итератор ngRepeater:
<p ng-repeat="phone in phones"></p>
В этом коде для каждого элемента массива "phones" создается дочерний объект $scope и в каждом этом объекте создается свойство "phone" со значением элемента массива.
В Angular объект JavaScript перестает быть моделью если:
- В объекте $scope нет свойства, ссылающегося на этот объект JavaScript.
- Все объекты $scope, которые содержат свойство со ссылкой на объект JavaScript, устарели и ожидают удаления сборщиком мусора.
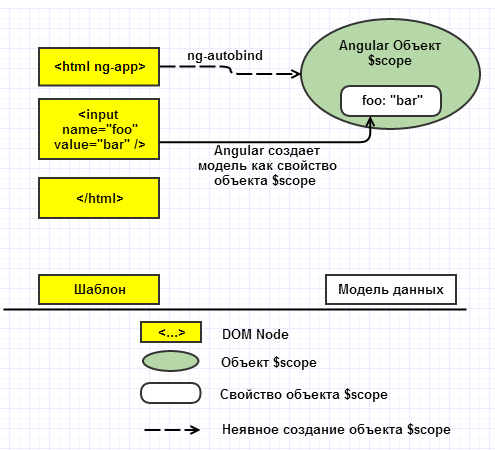
Следующая иллюстрация показывает неявно созданную простую модель данных:

Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2026 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля