Одностраничные веб-приложения (SPA) с библиотекой KnockoutJS
| Суббота, 9 марта, 2013
Метки: ASP.NET MVC, ASP.NET Web API, Entity Framework, Knockout Комментарии: 0
В обновлении Web Tools 2012.2 для проектов ASP.NET MVC 4 добавился новый шаблон - Single Page Application (SPA). Этот шаблон предназначен для быстрого построения интерактивных веб-приложений на стороне клиента.
"Single Page Application" (SPA) – это основной термин для веб-приложений, которые загружают одну страницу и затем обновляют ее динамически без загрузки других страниц. Загружена основная страница, и дальше приложение общается с сервером с помощью AJAX-запросов.

AJAX – это не новинка, но сегодня существуют Javascript-библиотеки, которые упрощают разработку и поддержку больших и сложных одностраничных приложений. А HTML5 и CSS3 помогают созданию красивого пользовательского интерфейса.
Рассмотрим пример построения веб-приложения, используя одностраничный шаблон. Построим приложение, которое управляет списком запланированных дел (to-do list).
Создаем новое одностраничное приложение
Для создания приложения потребуется:
- Visual Studio 2012 или Visual Studio Express 2012 for Web
- Обновление ASP.NET Web Tools 2012.2, его можно устьановить отсюда.
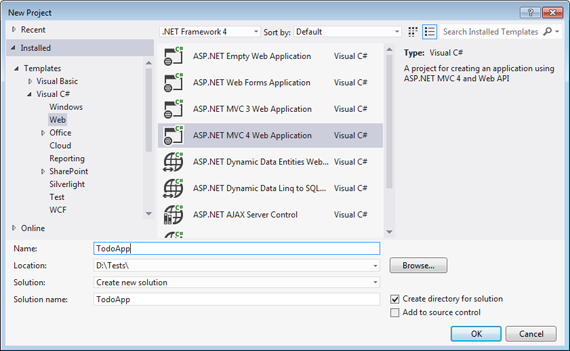
В главном меню приложения Visual Studio откроем File-> New -> Project. Из предложенных шаблонов проектов выберем ASP.NET MVC 4 Web Application.

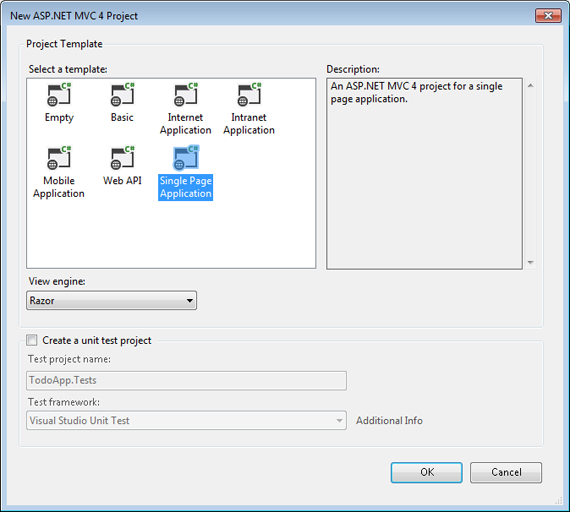
Далее - шаблон Single Page Application.

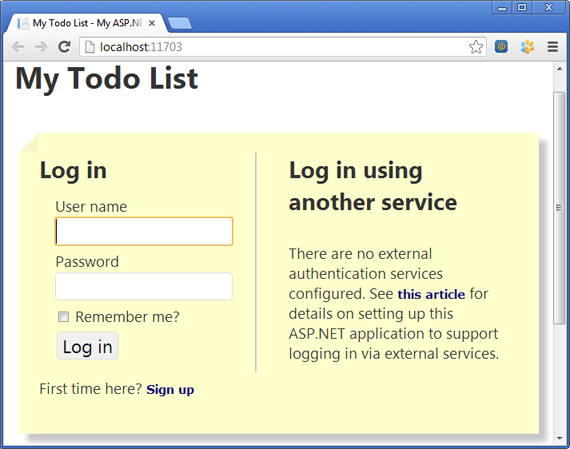
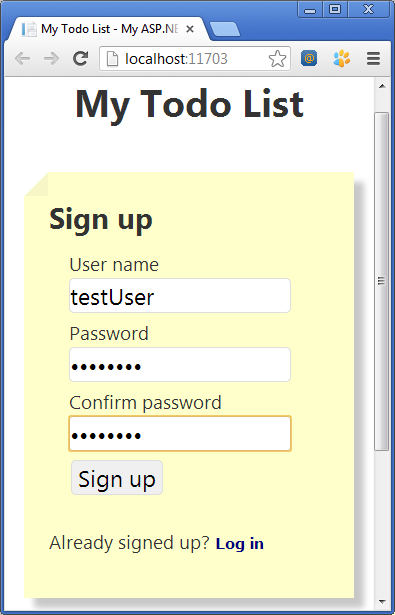
Запустим приложение. Откроется форма для авторизации.

Зарегистрируемся.

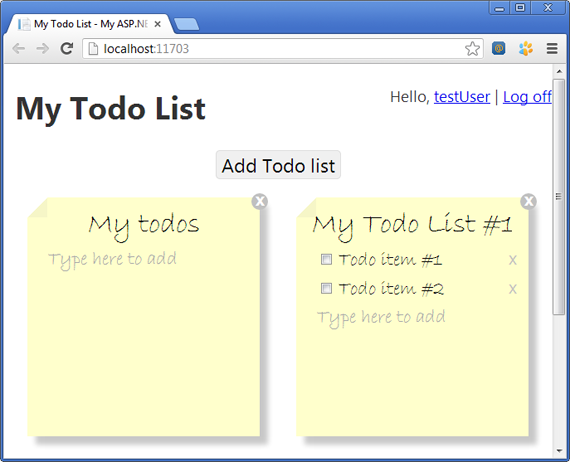
После входа в приложение создается список дел по умолчанию с двумя элементами и появляется кнопка "Add Todo List" для добавления нового списка.

Далее мы можем добавить новый список, переименовать его, добавить туда элементы и отметить некоторые, как выполненные. Причем, все изменения автоматически сохраняются в базе данных.

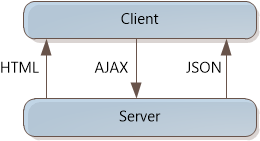
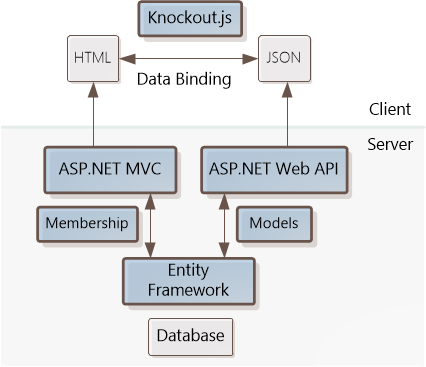
Архитектура одностраничного приложения
На диаграмме изображены основные блоки приложения.

На стороне сервера ASP.NET MVC генерирует HTML, а также управляет forms-аутентификацией. ASP.NET Web API обрабатывает все запросы, касающиеся списков дел и элементов этих списков. Это – получение, создание, обновление и удаление. Клиент обменивается данными c Web API в формате JSON.
Entity Framework является слоем ORM (object relational mapping), который связывает объектно-ориентированную архитектуру приложения с базой данных. База данных используется локальная (LocalDb), но можно подключить и свою в файле web.config. Обычно для локальной разработки используется локальная база данных, а потом с помощью миграции EF code-first она переносится на SQL server.
На стороне клиента библиотека Knockout.js обновляет страницы, отправляет AJAX-запросы и принимает ответы от сервера. Knockout использует связывание данных для синхронизации интерфейса с актуальными данными, пришедшими от сервера. Таким образом, не надо писать код, которых согласно JSON-данным обновлял бы DOM-элементы на веб-странице. Вместо этого в HTML просто прописываются декларативные атрибуты, которые указывают среде Knockout, как отображать данные.
Огромное преимущество такой архитектуры заключается в том, что презентационный слой отделяется от логики приложения. То есть, создавая Web API интерфейс, мы не думаем, как будет выглядеть клиент. А на клиенте мы создаем объекты "view model" для представления данных и связываем эти модели с помощью Knockout c HTML.
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2026 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля