Реализация oAuth-регистрации в проектах ASP.NET MVC 4 на примере ВКонтакте
| Воскресенье, 2 июня, 2013
Метки: ASP.NET MVC, SimpleMembership, oAuth Комментарии: 1
Регистрация веб-приложения на сайте ВКонтакте
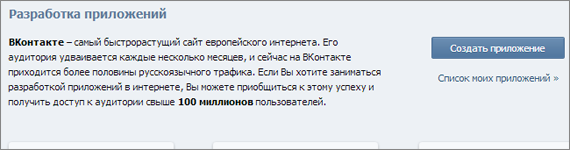
Заходим на сайт Вконтакте в раздел для разработчиков http://vk.com/dev. Там справа нажимаем кнопку “Создать приложение”.

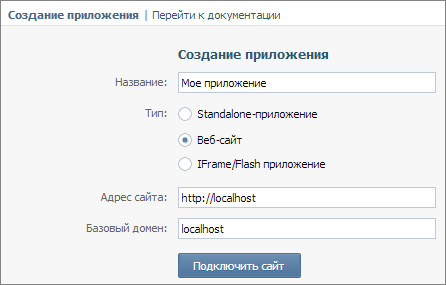
Появится форма, в которой нужно ввести имя приложения и тип. В нашем случае тип будет – Веб сайт. И как только мы выберем этот тип, появится еще два дополнительных поля. Эти поля зависят от того, где будет размещаться веб-приложение. Для нашего примера подойдет localhost.

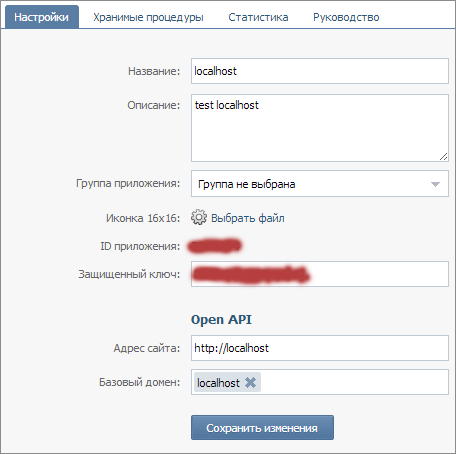
После подключения сайта, появится форма, из которой нам нужно взять два значения: ID приложения и защищенный ключ. Их мы передаем в качестве параметров в файле App_Start/AuthConfig.cs:

OAuthWebSecurity.RegisterClient(
client: new VKontakteAuthenticationClient(
"ID приложения", "Защищенный ключ"),
displayName: "ВКонтакте", // надпись на кнопке
extraData: null);
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля