Разработка приложения ASP.NET MVC 4 сразу для мобильных и десктопных браузеров
| Вторник, 26 февраля, 2013
Метки: ASP.NET MVC Комментарии: 0
В ASP.NET MVC 4 появились шаблоны разработки сайтов для мобильных устройств. Но размещать такие сайты можно только с использованием субдомена, на который перенаправляются пользователи, зашедшие на сайт через мобильный браузер. Данная статья расскажет о том, как разработать приложение ASP.NET MVC 4, чтобы оно работало сразу и для обычных браузеров и для мобильных устройств без перенаправления на специальный субдомен с мобильным приложением.
В MVC 4 появилась новая возможность изменения режима отображения, когда можно создавать различные версии представления, и выбирать соответствующую версию в зависимости от используемого браузера. Например, если десктопный браузер запросил начальную страницу сайта, то генерируется страница через представление Views\Home\HomePage.cshtml, а если запрос пришел от браузера мобильного устройства, то выбирается представление Views\Home\HomePage.Mobile.cshtml, причем URL будет тем же самым.
Так же работают мастер-представления и частичные представления. То есть, для каждого запроса десктопного браузера будет использоваться Views\Shared\_Layout.cshtml, а для мобильного - Views\Shared\_Layout.Mobile.cshtml.
Как работает режим отображения
Чтобы начать использовать различные представления для различных браузеров, нужно зарегистрировать режим отображения в событии Application_Start в файле global.asax.cs. И затем приложение сможет выбирать нужную версию представления в зависимости от того, каким условиям удовлетворяет браузер.
Зарегистрировать новый режим отображения можно с помощью класса DefaultDisplayMode. Например, следующий код зарегистрирует режим отображения "Mobile", который будет использоваться для запросов от мобильных браузеров.
protected void Application_Start()
{
System.Func contextCheckDelegate = contextCheck;
DefaultDisplayMode mobileMode = new DefaultDisplayMode("Mobile");
mobileMode.ContextCondition = contextCheckDelegate;
DisplayModeProvider.Instance.Modes.Add(mobileMode);
}
public bool contextCheck(HttpContextBase httpContextBase)
{
if(/* проверить здесь - мобильный ли браузер */)
{
return true;
}
else
{
return false;
}
}
В коде выше свойству ContextCondition передается делегат функции проверки браузера. И затем объект режима отображения помещается в коллекцию для дальнейшего использования. Как можно увидеть из кода, есть возможность зарегистрировать произвольное количество режимов отображения.
Пример использования двух режимов отображения
Рассмотрим небольшой пример приложения с двумя режимами отображений - для десктопных браузеров и для мобильных.
- Создадим новое приложение ASP.NET MVC 4
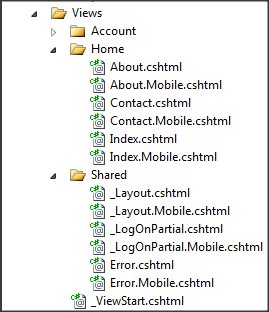
- В папках Views/Home и Views/Shared добавим новые представления для мобильных устройств. Можно перенести представления из проекта для мобильного приложения и переименовать их как показано на рисунке ниже.

- И добавим следующий код в событие Application_Start файла global.asax.cs.
protected void Application_Start()
{
System.Func<HttpContextBase, bool> contextCheckDelegate = contextCheck;
DefaultDisplayMode mobileMode = new DefaultDisplayMode("Mobile");
mobileMode.ContextCondition = contextCheckDelegate;
DisplayModeProvider.Instance.Modes.Add(mobileMode);
}
public bool contextCheck(HttpContextBase httpContextBase)
{
string strUserAgent = httpContextBase.Request.UserAgent;
Regex strBrowser = new Regex(@"android.+mobile|blackberry|ip(hone|od)",
RegexOptions.IgnoreCase | RegexOptions.Multiline);
if ((strBrowser.IsMatch(strUserAgent)))
{
return true;
}
return false;
}
- Скомпилируем, сбилдим и запустим проект.
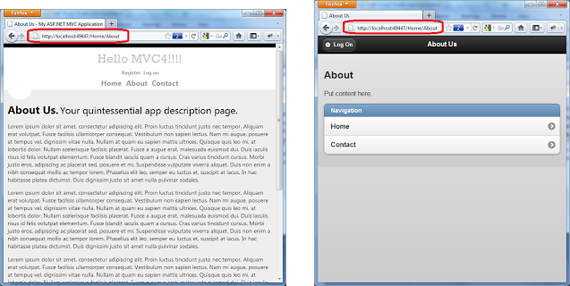
- Откроем один и тот же URL в десктопном браузере и в браузере любого мобильного эмулятора. Или можно установить в браузер Mozilla дополнения Mozilla User Agent Switcher Add-ons и переключить user agent на iPhone. В браузерах откроются разные версии страницы.

Самое важное в этом примере, то что в браузеры открыли содержимое с одинаковым URL, но сгенерированы страницы по-разному.
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
- Множественная загрузка файлов с ASP.NET MVC и HTML5
- Управление доступностью для кроссдоменных запросов в проектах ASP.NET Web API
- Антикризисное инвестирование: как заработать на облигациях в 2022 году
- Как шаблон проектирования Model-View-Controller (MVC) работает в AngularJS?
- Разработка приложения ASP.NET MVC 4 сразу для мобильных и десктопных браузеров
Copyright © CodeHint.ru 2013-2024 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля